Ở ngày 7 thì mọi thứ về môi trường mình đã cùng nhau setup xong giờ chỉ việc vào nội dung chính
Gọi API
Thêm mới
Giờ quay lại component ApiCalling.vue hôm ngày 7 tạo viết cho nó 1 cái form nhập liệu như sau:
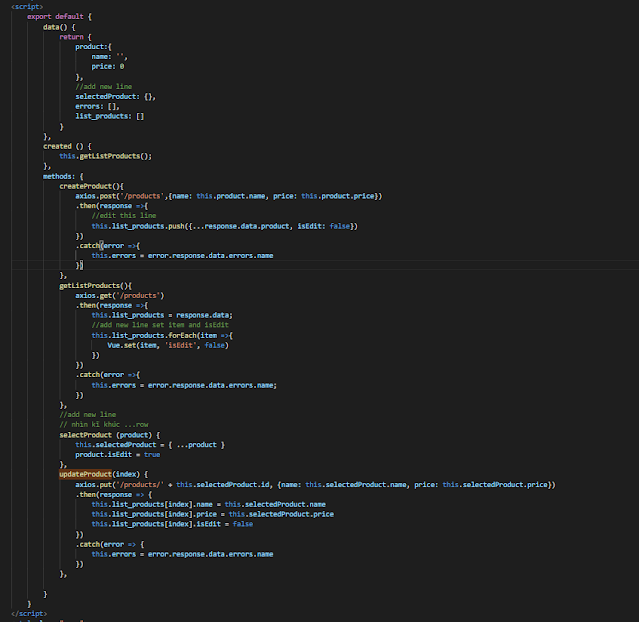
Ở đây đơn giản là mình sẽ khởi tạo trước cái product trong data có name rổng và price là 0Tiếp đến phương thức createProduct là khi click submit trên form nó sẽ gọi đến hàm này.
Chắc có người sẽ hỏi ủa axios ở đâu ra mà sài như đúng rồi vậy
Trả lời là nó có sẳn ở resources/js/bootstrap.js nha
Nếu chưa có mà bị báo lổi thì ta thêm vào
window.axios = require('axios);
Khai báo ở đây có nghĩa là mình được toàn quyền gọi axios từ bất kì đâu trong laravel.
1 điều nữa ủa sao biết route là /products với methods là post mà gọi như đúng rồi vậy. Dạ xin thưa trang chủ Laravel nó ghi là vầy
GET /photos index photos.index
GET /photos/create create photos.create
POST /photos store photos.store
GET /photos/{photo} show photos.show
GET /photos/{photo}/edit edit photos.edit
PUT/PATCH /photos/{photo} update photos.update
DELETE /photos/{photo} destroy photos.destroy
Ở khúc này có thể hiểu nhẹ là khi tạo sản phẩm mình cần gọi tới phương thức store trong ProductController không phải phương thức create, cái này chỉ dành cho show form ra hà nghe
Form ok rồi đó giờ vào ProductController lấy dữ liệu Vue gởi lên rồi insert vô database, mở cái hàm store ra thêm vô
Nhớ use App\Product;
Làm gì cũng vậy phải kiểm tra này kia trước, ở đây mình kiểm tra tên với giá không được rổng trước khi thêm vào DB, nếu thành công thì trả về 200.Bởi vì mình có thêm validate nên ở frontend mình thêm dòng bắt lổi vào nha
Tiếp đến là lấy danh sách sản phẩm. Từ hàm index mình get sản phẩm ra như sau:
Đơn giản vậy thôi giờ qua component lấy nó ra
Giải thích 1 tý vì nó dài quá: Ở đây mình tạo ta 1 hàm tên getListProducts() trong đó axios gọi đến route GET /products, route này gọi đến hàm index trong ProductController hàm index này sẽ trả về list danh sách sản phẩm.
Khi load DOM xong thì mình có thể sài hàm created của Vue để lập ra danh sách sản phẩm thông qua v-for
Vue 2x trở lên thì nhớ thêm :key vào nha không là báo lổi
Rồi mở trình duyệt ra và test thử nào
Ok lưu được, nhưng có 1 bug cũng không hẳn là bug là khi mình click create mặc dù record được lưu vào database nhưng bảng products phía dưới đứng yên không thêm vào nên là mình sửa 1 chúc ở methods createProduct
Đơn giản vầy hà bạn mở trình duyệt thử lại nha
Giải thích sơ là vầy mổi khi mà create thành công thì mình thêm ngay record đó bằng push (javascript có push)
Tiếp đến thử với Update sản phẩm
Đầu tiên nhất mình thêm code vào hàm update của ProductController như sau:
Đơn giản vậy thôi find id cần update rồi sữa thông tin xong save lại trả ra 200 nếu thành công
Giờ quay lại component mình thêm đoạn code này vào
Ở template mình thêm v-if v-else vào
Main script mình thêm phần này vào Đầu tiên ta thêm biến selectedProduct ở data, khi user click edit 1 sản phẩm bất kì thì mình copy giá trị sản phẩm đó cho selectedProduct.
Tiếp đến thì thêm vào method selectProduct để gán giá trị cho selectedProduct và set isEdit = true -> mục đích là show 2 cái input edit ra
Tiếp chúng ta thêm vào hàm updateProduct để update thông tin sử dụng route là put
Có 1 lưu ý chổ này là các bạn có thể thấy mình đã sửa lại thêm 1 thuộc tính là isEdit cho tất cả record đúng chưa trong hàm getListProducts mình sài Vue.set cho hết tất cả record điều có isEdit mà giá trị ban đầu là false, nếu không có Vue.set ở đây thì click mổi tay cũng không có ji xãy ra đâu
Tiếp ở hàm createProduct mình cũng thêm isEdit khi push vào list_products mình sài toán tử .. để ý nói là ngoài giá trị bên trong object mình còn thêm 1 thuộc tính là isEdit
Tiếp ở hàm updateProduct tham số truyền vô là chỉ số của product trong mảng khi cập nhật thành công trong backend thì mình cũng sửa lại giá trị của product trong mảng thay nó bằng giá trị của selectedProduct
Phần cuối cùng của ngày 8 này là xóa 1 record
Trong ProductController hàm destroy ta thêm đoạn code này vào
Tiếp đến bên components ta thêm đoạn code này vào phần template ta có
Phần main script ta thêm vào
Giải thích chúc xíu hơi mong lung 1 chúc Đầu tiên thì kế bên nút Edit mình thêm nút Delete với tham số là record đó và chỉ số index của nó
Tiếp ở methods mình có hàm deleteProduct nhận 2 tham số là row cần edit và index là vị trí của row đó trong mảng list_products
Trong hàm này mình đơn giản gọi route delete để gọi đến hàm destroy trong ProductController.
Sau khi xóa xong mình dùng 1 hàm của JS là splice để remove cái record đó ra khỏi mảng list_products nên không cần refetch trình duyệt mình cũng thấy được.
Qua 2 ngày 7 8 thì mình đã biết được cách gọi axios như thế nào CRUD ra làm sao
tới đây chắc mọi người cũng hiểu hiểu VUEJS là gì sài sau rồi đúng không :)))